
模写コーディングに挑戦してるけど難しいなあ。
何かコツはあるのかな?
こんなお悩みにお答えします!
こんにちは!ゆんぴ(@yunpi_812)です。
私は現在プログラミング独学中なのですが、先日初めて模写コーディングを完成させることができました!
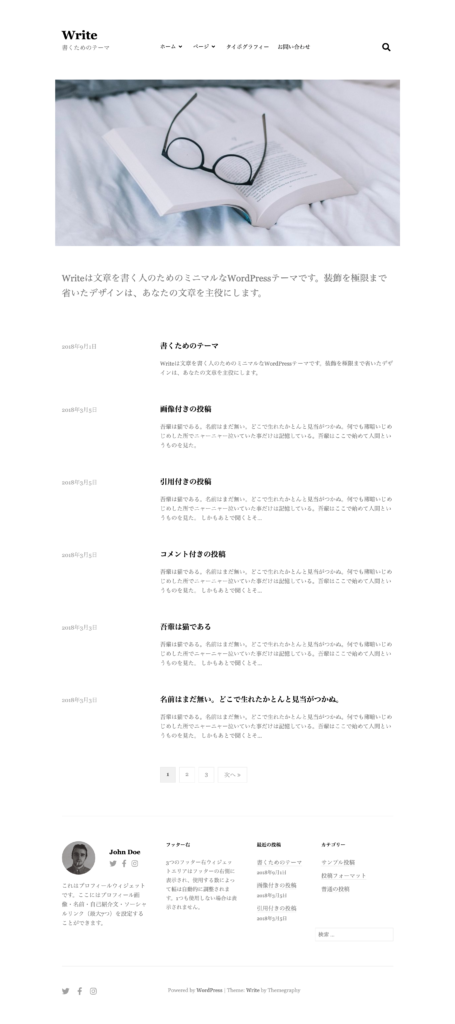
▼私が模写で完成させたサイト

初めての模写コーディングだったのですが、「こうしたら効率的にできるな〜!」という模写コーディングのコツを発見したので今回ご紹介したいと思います。
初めて模写コーディングする方や、模写コーディングが難しいと感じている方の参考になれば幸いです。
それではさっそく本題に入りましょう。
模写コーディングを成功させる4つのコツ
便利なツールは使い倒す
模写コーディングを効率的に進めるために便利なGoogle拡張機能ツールがいくつかあるので、ぜひ模写を始める前に導入しておきましょう。
おすすめはこの3つです。
②ColorPick Eyedropper(RGBの値を知ることができる)
③Page Ruler Redux(フォントサイズや画像サイズを測れる)
詳しくはこちらの記事を参照してみてくださいね。
このほかにも、模写したいサイトのフォントを知ることができるWhat Fontや、サイト全体のスクリーンショットを撮影できるFull Page Screen Captureも大変便利です。
自分に必要そうなツールはどんどん活用して模写のスピードアップをはかりましょう!
Emmet(エメット)を使う
Emmet(エメット)とは?
HTML & CSS を効率的に書くためのエディター向けのプラグインで、ほとんどのプロの方が利用されているそうです。
ショートカットを使うことで長いコードも自動で展開してくれるのでスピーディーにコーディングができるようになります。
Emmet公式サイト
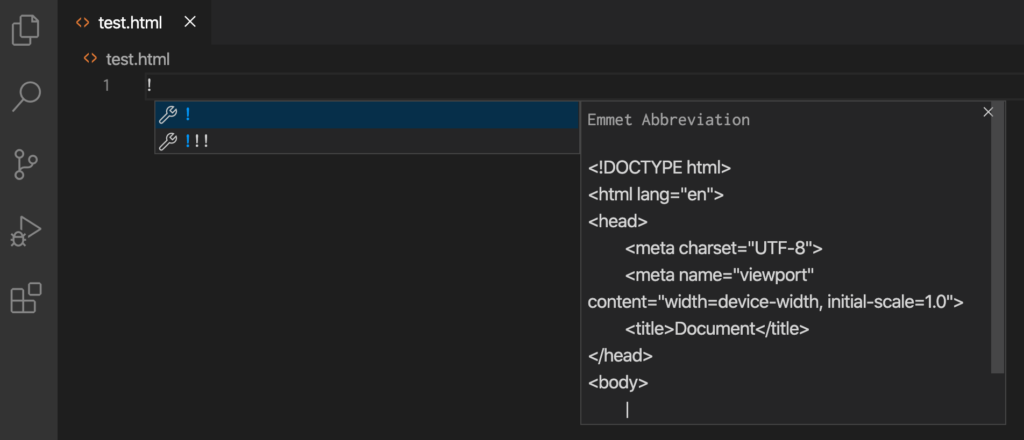
例えばhtmlファイルで「!」を入力するとこのような画面になります。

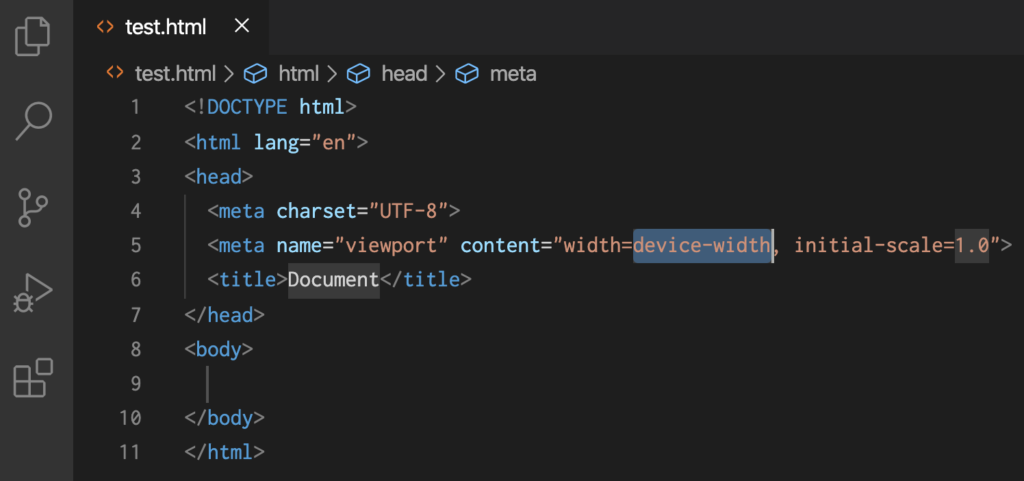
このままエンターキーを押すと

このように一番最初に記述するHTMLの雛形が自動入力されます。
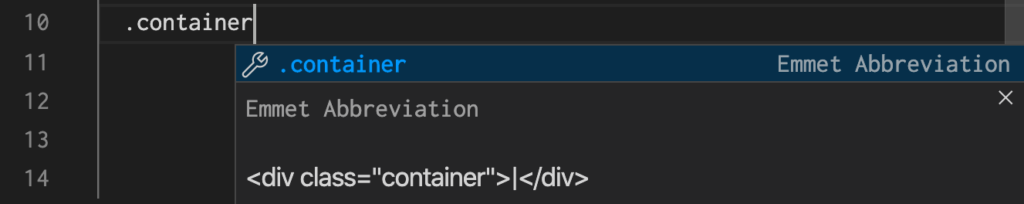
このほかにも「.(ドット)」に「クラス名」を入力してエンターキーを押すと


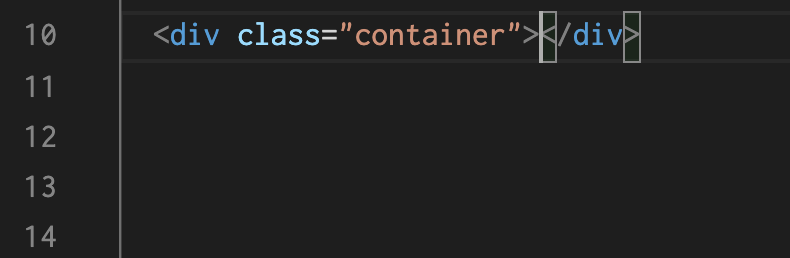
このように自動的にclass属性がついたdivとして展開してくれます。
Emmetの導入方法やより詳しい使い方はEmmetを始めるのに、とりあえずこれだけ覚えておけば大丈夫や、ドットインストールのEmmet入門を参考にすると良いでしょう。
ちなみにコードエディターVisual Studio Codeを使っている方は始めからEmmetが搭載されているのですぐ使うことができます!
完璧を目指さない
模写コーディングを進めていくと、お手本と同じようなレイアウトにしても、お手本サイトと自分の模写サイトの微妙な違いが気になってくると思います。
例えば文字サイズ、余白の数ピクセルのズレや、微妙な文字色の違いなど。
実際の案件で完璧を目指すのは当然だと思いますが、模写コーディングでは完璧を目指す必要はないと思います。
1pxの違いにこだわって時間を消費してしまうよりも、よりたくさんのサイトを模写して経験を積み上げていきましょう!
詰まったらカンニングもありにする
基本的には模写コーディングの際、お手本サイトでデベロッパーツールは見ないようにするべきだと思います。
しかし初心者のうちは「自分で考えてもわからない!ググってもわからない!もう手詰まり!」となってしまった場合、デベロッパーツールを見るのもOKにしましょう。
だってまだ学習していない技術が使われていたらいくら頑張って考えても答えは絶対出てきませんからね…。
私も今回の模写で、右上に表示される格納されたメニューの作り方がわからなくてデベロッパーツール見ましたもん。。

わからないからといって即デベロッパーツールを見るのはダメですが、ある程度考えて調べても分からない場合は、悩んでいる時間がもったいないので潔くカンニングするのも一つの手でしょう。
コツをつかんでサクサク模写しよう!
模写コーディングの4つのコツをご紹介してみましたがいかがでしたでしょうか?
初心者のうちはとにかく1ページを完成させることが大事だと思いますので、今回の4つのコツを意識してサクサク模写を進めていきましょう。
ちなみに独学でのプログラミング学習に限界を感じている方にはプログラミングスクールがおすすめです。
TechAcademy [テックアカデミー] は自宅にいながらプログラミングを学ぶことができるオンライン完結のスクールです。
そしてなんと1週間の無料体験ができます。
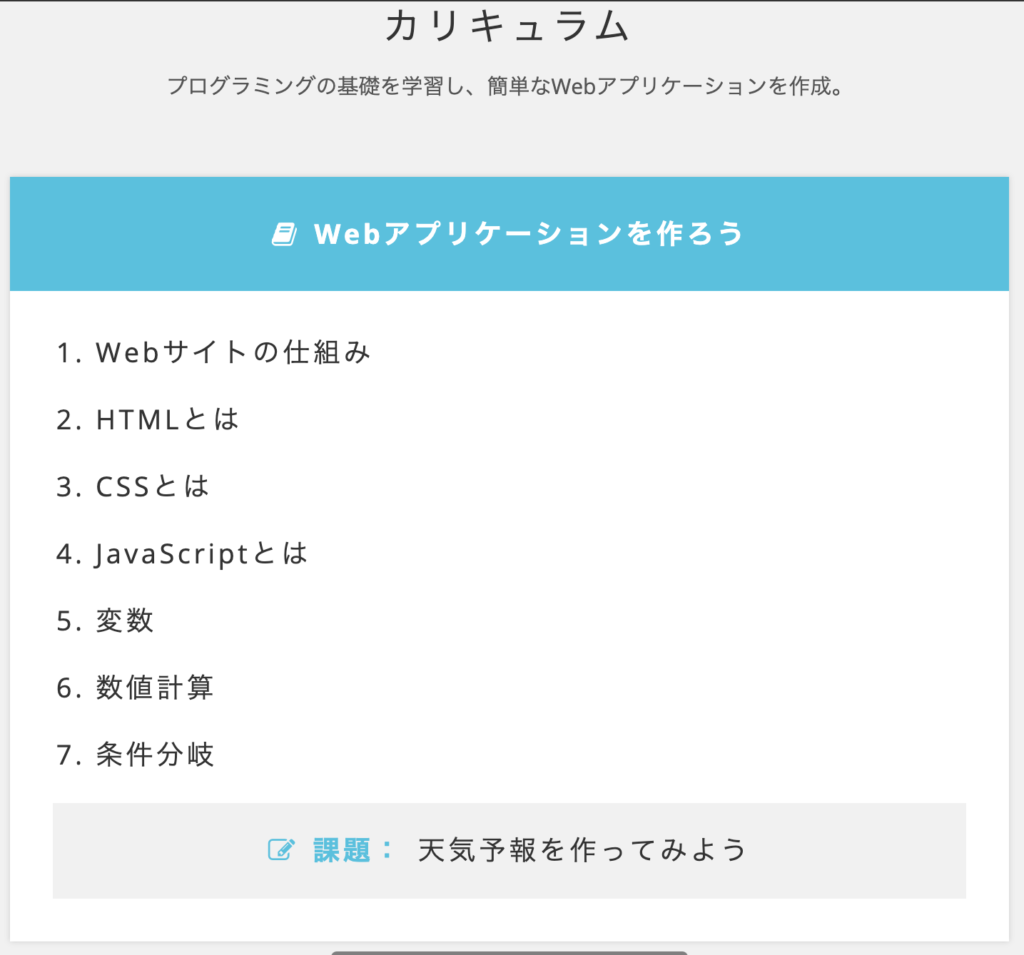
カリキュラムは以下の通り。

HTML、CSS、JavaScriptの3つを無料で学べるのはめちゃくちゃお得ですね!
もちろん期間中はメンターさんに質問し放題なので心強いです。
ぜひお試ししてみてください!
それではまた!























コメント