
基礎学習が終わったから模写コーディングに挑戦してみたんだけど難しすぎて全然完成できない。。
模写コーディングって具体的にどうやるの?
こんなお悩みにお答えします!
- サイト作成の基礎の学び方
- 模写コーディング前の下準備
- 初めての模写コーディングの手順
こんにちは!ゆんぴ(@yunpi_812)です。
現在プログラミング独学中の私ですが、先日初めて模写コーディングに挑戦してみました!
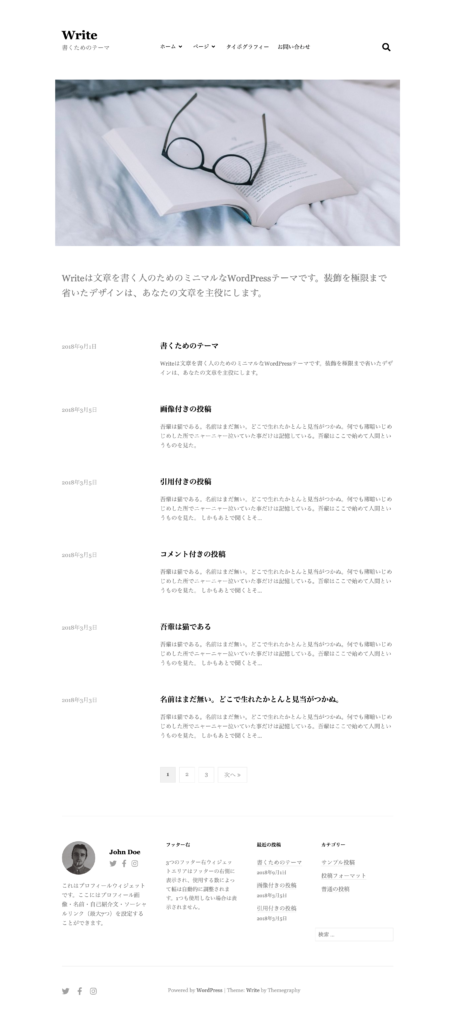
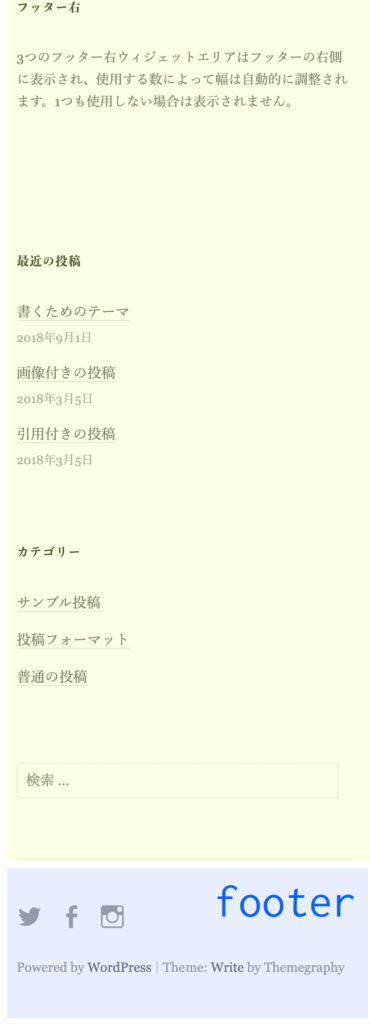
模写したのはWrite - 書くためのテーマというサイトです。
既存のWebサイトのページを見ながら、見た目が全く同じページを自分の力でコーディングして作ることです。
▼私が模写で完成させたサイトがこちら

なんとか無事に完成することができましたが、正直めちゃくちゃ難しかったです…!
初めてやってみたときなんか、こんな感じでした。

もはや笑えてきますねw
「模写コーディング難しすぎて無理だ…」
「私には才能ないのかも…」
と絶望しかけているプログラミング初心者さん、安心してください。
こんなひどいコーディングしかできなかった私でもちゃんと完成させることができました!
それではさっそく、私が初めての模写コーディングを完成させた手順をご紹介していきます。
書籍でサイト作りの基礎を学ぶ
大体模写コーディングに挑戦する方は、ドットインストールやProgateで一通りHTMLとCSSの基礎を学び終わった方が多いと思います。
かくいう私もドットインストールでHTMLとCSSの勉強を終えていました。
ところがいざ模写コーディングに挑戦してみたら全然うまくいかない。。
その理由はサイトを作る具体的な手順を理解していないからです。
ドットインストールなどの学習では要素ごとに学んでいくため実際のサイト作成の手順が身につきづらい(というか身につかない)んですよね。
そんな私の救世主となった本がこちらです。
こちらの本は「完成見本を見ながらどうやったらそのレイアウト・デザインを再現できるのか考察しながらサイト作りをしていく」という流れになっています。
つまり模写コーディングとほぼ同じことをやるというわけです。
解説もかなり丁寧に書かれているため、一度ドットインストールやProgateで基礎を学んだ方なら本を見ながらすんなりサイトを作れるはずです。
この本なしでは模写コーディングの完成はできなかったと断言できるほどとても有用な本でした!
模写コーディングを始める準備
本でサイト作りの基礎を身に付け、いよいよ模写コーディングに挑戦。
まずは2つの下準備をしましょう。
お役立ちツールの導入
まずは模写コーディングに役立つ便利なツールを導入しておきましょう。
おすすめはこちらの3つです。
②ColorPick Eyedropper(RGBの値を知ることができる)
③Page Ruler Redux(フォントサイズや画像サイズを測れる)
詳しい使い方はこちらの記事を参照してください。
サイトを決める
次は模写するサイトを決めましょう。
「模写コーディング おすすめサイト 初心者」などでググると、初心者向けの模写コーディングに最適なサイトを紹介してくれている記事がヒットします。
その中から「これなら自分にもできそう!」と思えるサイトを選ぶと良いでしょう。
初めての模写コーディングの場合「できそう!」「簡単そう!」と思ってもだいぶ難しいはずです。
ですのでめちゃくちゃ自信のある方以外はあえて複雑そうなサイトや難しそうなサイトを選ぶ必要はないかなあと思います。
こんなサイトはやめたほうがいいかも?
①スクロールすると画像や文字がぬるぬる動くサイト
例えばBASE SOFA CLASSICのようなサイトです。
JavaScriptが使われているため、まだ勉強していない場合は混乱する可能性があります。
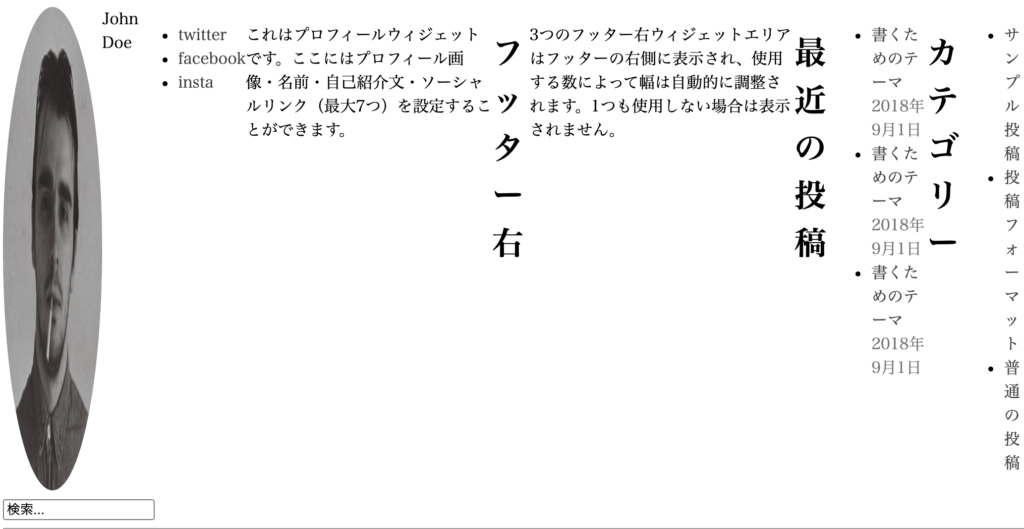
②画像ばかりで構成されているサイト
例えばGatcyaのようなサイトです。
文字コンテンツや表も画像で表現されているため、模写してもあまり勉強になりません。
ちなみに私が初めての模写をしたWrite - 書くためのテーマというサイトはとてもシンプルに見えますが
- フレックスボックスを使ったレイアウト
- hover時の3種類の挙動(透明度の変化、色の変化)
- Font Awsomeを使ってSNSアイコンを表示させる
- 3種類のディスプレイに対応したレスポンシブデザイン
などなど、たくさんのことが学べるので初めての模写コーディングにはおすすめです!
模写コーディングの手順
要素を分析する
模写するサイトが決まったら、ページ全体の要素を自分なりに分析してみましょう。
なぜなら3つの中で一番シンプルなレイアウトになっているからです。
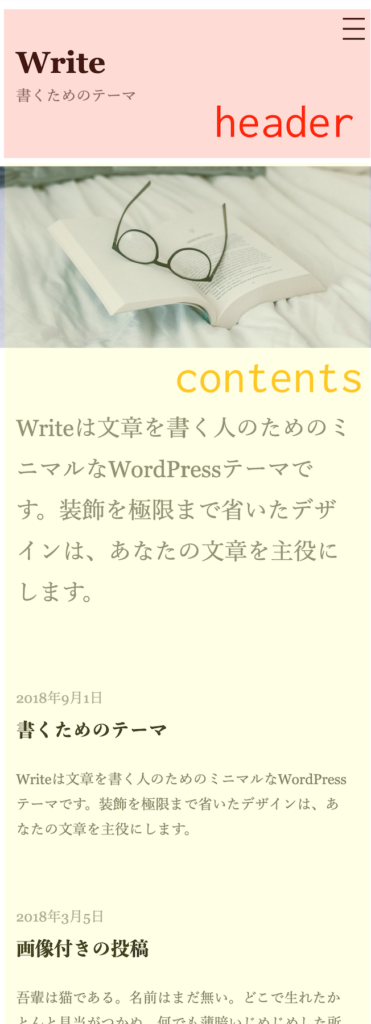
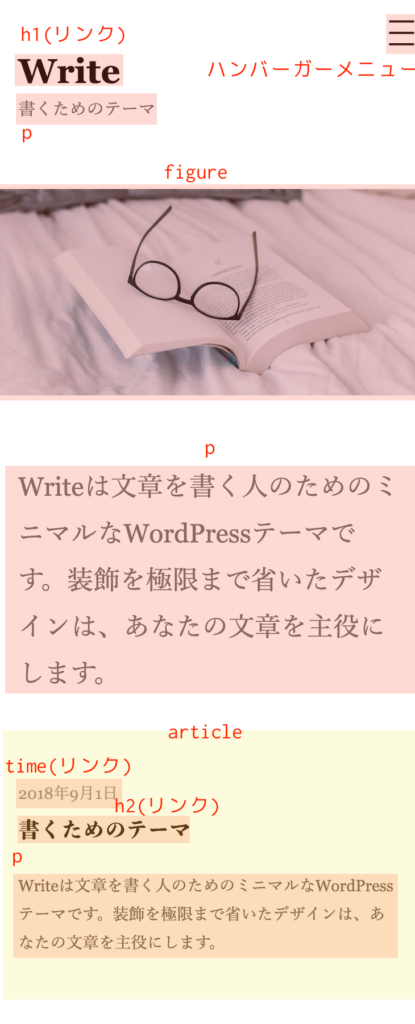
bodyの中身を大きく区切る
シンプルなモバイル版サイトであれば、ヘッダー、コンテンツ、フッターの3つのブロックに大きく区切ることができます。


各ブロックの中をさらに細かく分析
3つのブロックの中の要素をさらに分析します。

1つ1つの要素を何のタグでマークアップすればよいか考えていきましょう。
おそらく模写コーディングに慣れてくればこの作業はいりませんが、慣れないうちは初めにやっておいたほうが後々楽だと思います。
サイトのスクショをとってPC画面上で分析しても良いですが紙に手書きで書いていくのでも大丈夫です。
作業工程表を作る
要素の分析が終わったら、どういう順番で作業していけば良いかを考えながら工程表を作りましょう。
今回の場合大まかに以下のような工程で進めてみました。
- HTMLで<body>の中に<header><div class="contents"><footer>の3つのブロックを作成
- HTMLで<header><div class="contents"><footer>それぞれの中身を記述
- CSSでbody全体のスタイルを設定(マージンやフォントなど)
- CSSで<header><div class="contents"><footer>それぞれのスタイルを整える
- レスポンシブにする
おそらく実際に作業を始めると「あれもやらなきゃこれもやらなきゃ」といった感じに工程がどんどん増えていくと思います。
例えばCSSで<header>のスタイルを整えるにしても、フォントサイズの設定、マージン・パディングの設定、h1のリンクのhover時のスタイルを設定…などタスクは細分化されていきますね。
作業に入る前にとりあえず大まかな作業工程を決めておくと自分が今サイトのどの部分を作っているのか、次に何をすればいいのかが見えてくるのでおすすめです!
初めての模写コーディングまとめ
初めての模写コーディングの手順をご紹介してみましたがいかがだったでしょうか?
ポイントとしてはいきなり上から細かくコーディングしていくのではなく、大まかにブロックで要素を区切り全体像をきちんと把握することかなと思います。
ちなみに私の初めての模写コーディングはおよそ12時間ほどかかりました(汗)
模写コーディングに初めて挑戦する方や難しくて挫けそうになっている方も、諦めなければきっとできるようになります!
ちなみに独学でのプログラミング学習に限界を感じている方にはやはりプログラミングスクールがおすすめです。
TechAcademy [テックアカデミー] は自宅にいながらプログラミングを学ぶことができるオンライン完結のスクールです。
そしてなんと1週間の無料体験ができます。
![]()
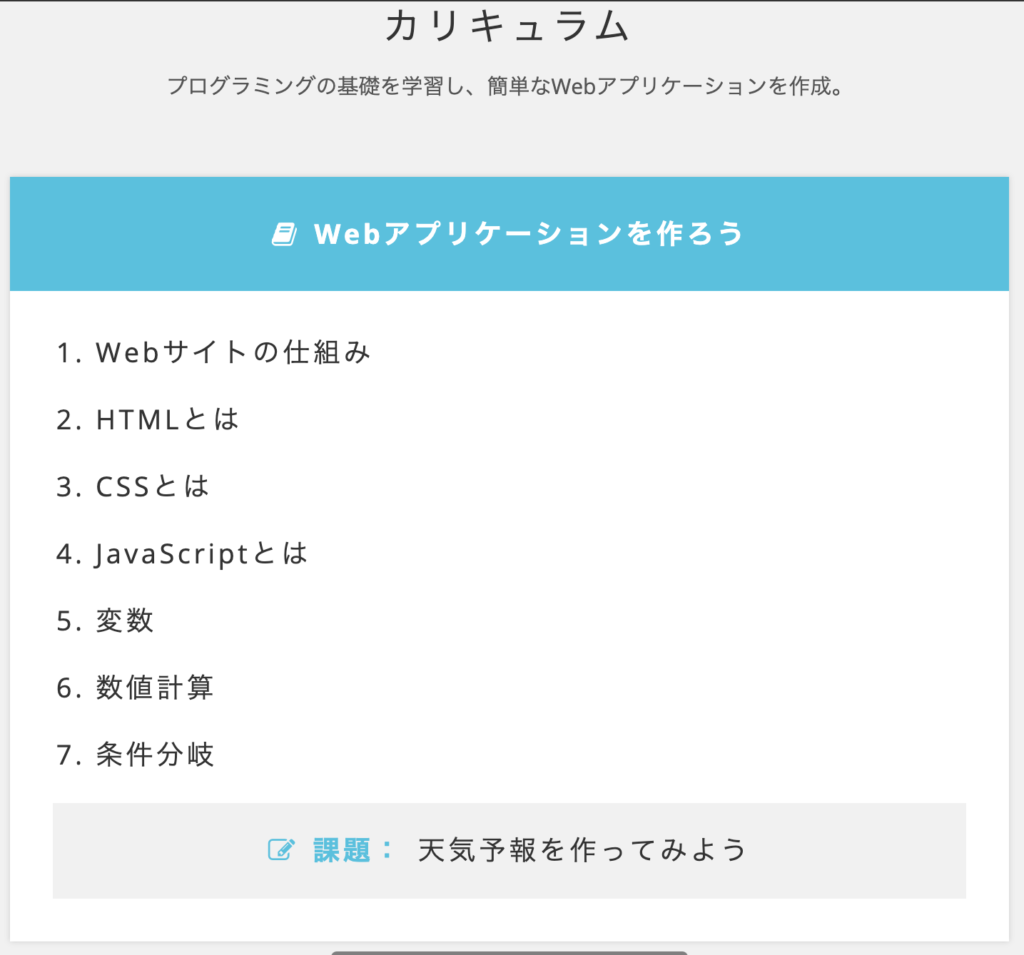
カリキュラムは以下の通り。![]()

HTML、CSS、JavaScriptの3つを無料で学べるのはめちゃくちゃお得ですね!
もちろん期間中はメンターさんに質問し放題なので心強いです。
ぜひお試ししてみてください!
それではまた!























コメント