こんにちは!ゆんぴ(@yunpi_812)です。
今日はデイトラ上級編DAY24〜25「カスタム3兄弟を使いこなそう①」の演習課題、「制作ジャンル」タクソノミーのテンプレートも完成させようをやってみたので少し丁寧に説明していこうと思います。
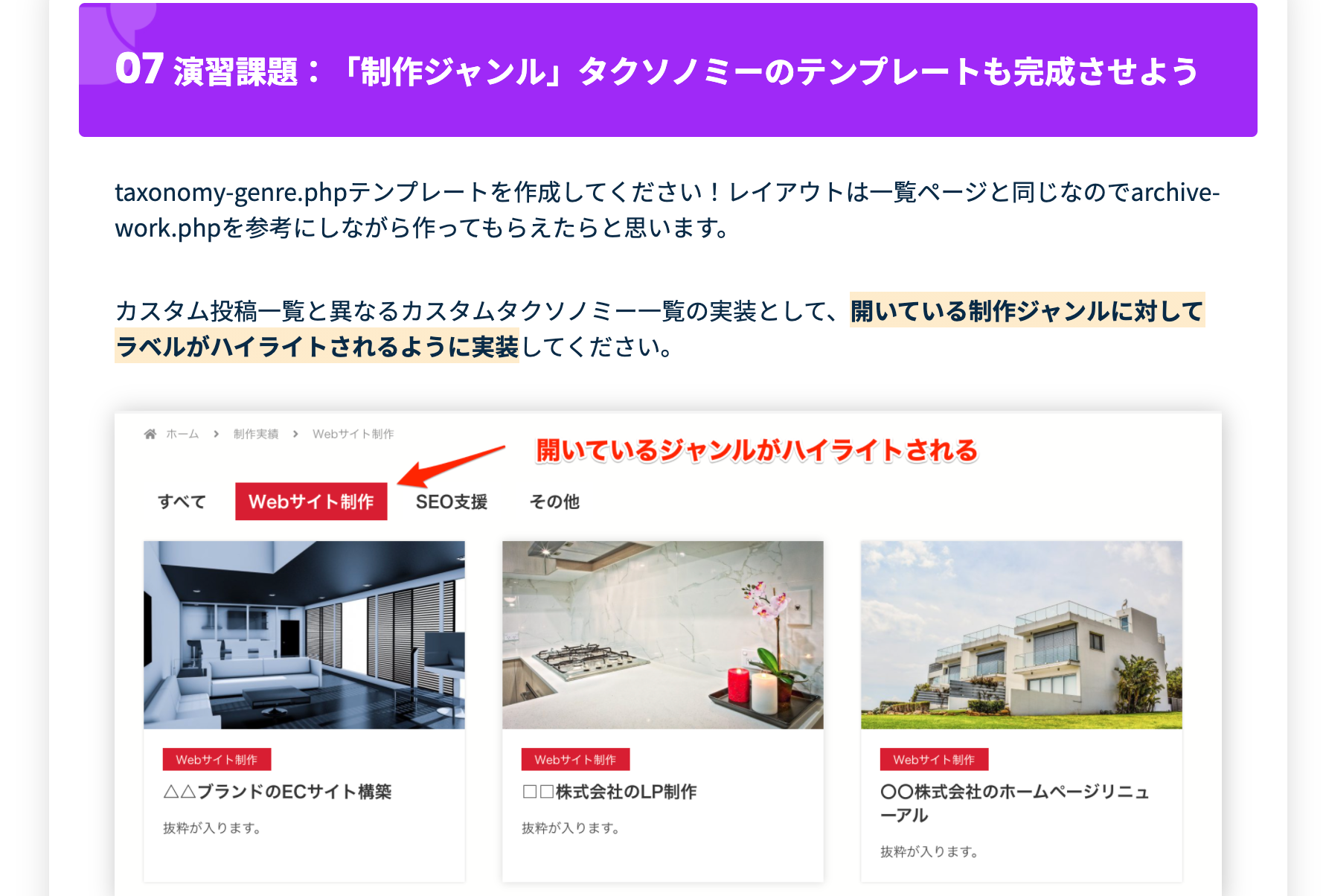
デイトラ上級編DAY24〜25 ラベルのハイライト実装
ヒントに書いてあるように、
①get_queried_object()で現在開いている制作ジャンルを取得
②if文を使い、現在開いているページの制作ジャンルとリンク集の制作ジャンルが一致した場合に「is-active」クラスを付与する
というのが大まかな流れになります。
以下具体的な手順です。
taxonomy-genre.phpにarchive-work.phpをコピぺする
丸々コピペしましょう。
初期でついてるis-activeクラスを消す
<div class="genre-nav-link">
<a href="<?php echo esc_url( get_post_type_archive_link( 'work' ) ); ?>">
すべて
</a>
</div><!-- /.genre-nav-link -->「すべて」に最初からついていたis-activeクラスを消します。
get_queried_object()で現在開いている制作ジャンルを取得
ヒントによると「get_queried_object()」で現在開いている制作ジャンルを取得できるようなので記述してみます。
<?php
$cat = get_queried_object();
?>この記述でどんなオブジェクトが取得できたか、var_dumpで確認してみます。
※var_dumpとは変数の情報を表示する関数。エラーチェクなどで実務でもよく使われるらしい。
<?php
$cat = get_queried_object();
var_dump( $cat );
?>すると画面にこんな記述が出てきます。
object(WP_Term)#5058 (10) { ["term_id"]=> int(9) ["name"]=> string(9) "SEO支援" ["slug"]=> string(3) "seo" ["term_group"]=> int(0) ["term_taxonomy_id"]=> int(9) ["taxonomy"]=> string(5) "genre" ["description"]=> string(0) "" ["parent"]=> int(0) ["count"]=> int(1) ["filter"]=> string(3) "raw" }
どうやら"term_id"、"name"、"slug"などいろんなプロパティの値が取得できているみたいです。
この中から私たちが取得したいのは、「制作ジャンル」の値、この場合だと["name"]=> string(9) "SEO支援"という部分になります。
そこで$catの中からnameプロパティだけを取得する記述をします。
<?php
$cat = get_queried_object();
$cat_name = $cat -> name;
?>ちゃんとnameプロパティだけを取得できたか、またvar_dumpでみてみましょう。
<?php
$cat = get_queried_object();
$cat_name = $cat -> name;
var_dump( $cat_name );
?>すると今度は画面に「string(9) "SEO支援"」とだけ出てきました。
ちゃんと制作ジャンルだけを取得することができましたね。
if文を使ったクラス付与の記述をする
<div class="genre-nav-link">
<a class="<?php
if( $cat_name == esc_html( $genre_term->name )) {
echo "is-active";
} ?>"
href="<?php
echo esc_url( get_term_link( $genre_term, 'genre' ) ); ?>"><?php echo esc_html( $genre_term->name ); ?>
</a>
</div><!-- /.genre-nav-link -->大事なのは
<a class="<?php
if( $cat_name == esc_html( $genre_term->name )) {
echo "is-active"; }
?>"
この部分ですね。
クラスの付与ってどうやるんだろうと思ったのですが、echoで呼び出せばいいだけなんですね。簡単!
こちらで手順は終了です。
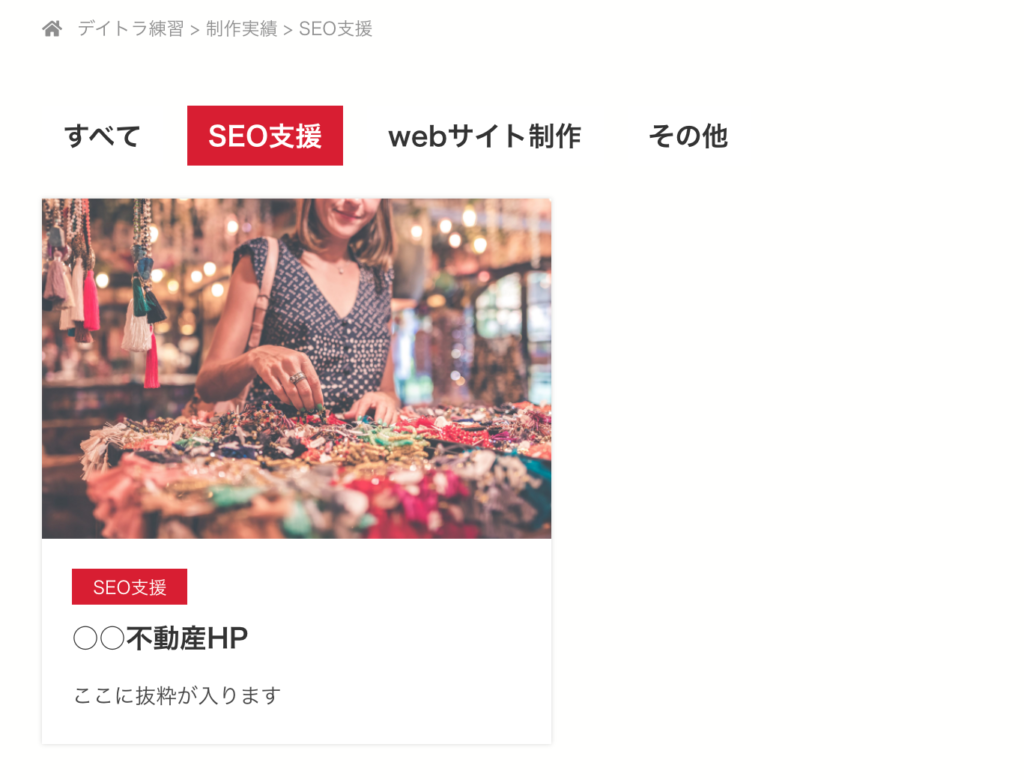
うまくいけば開いているページの制作ジャンルだけがハイライトされます。

お疲れ様でした!





















コメント
デイトラ受講生です!
Wordpress苦戦していますが、このブログのお陰で少し進めました!
解説ありがとうございます♪続きも頑張ります!